第5章 - Lemur Editorの紹介
全てのページ作成・修正はLemur Editorで実施されます。テンプレートを作成、変更、保存する、あるいはLemurに転送するためだけにテンプレートを開くのもLemur Editorです。
5.1 大綱
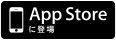
Lemur Editorの作業領域は7つのエリアから構成されます。


1. Header(ヘッダー): 基本的な機能のアイコンが配置されています。
2. Lemur panel(Lemurパネル): ここにオブジェクトを配置しページを構築していきます。
3. Creation panel(作成パネル): PaletteとLibraryのタブがあります。
4. Project panel(プロジェクトパネル): テンプレートの現在の構造を組織図で表します。
5. Script panel(スクリプトパネル): 1行スクリプトや長文スクリプトを定義します。
6. Objects panel(オブジェクトパネル): 選択されたオブジェクトのプロパティや挙動を定義します。
7. Mapping panel(マッピングパネル): オブジェクトの変数にOSCやMIDIメッセージを割り当てます。
Lemur Editorの作業領域のレイアウトは自由にカスタマイズできます。パネルを上部のバーのところで選択し、作業領域の別な場所へドラッグして下さい。
5.2 Header(ヘッダー)
ヘッダーセクションには、Lemurの基本的な機能への素早いアクセスを目的とした一連のアイコンが並んでいます。

1. New Template: 新規テンプレートを開きます。 2. Open Template: 既存のテンプレートを開くためのウィンドウが開きます。
3. Save Template: 現在作業中のテンプレートを保存するためのウィンドウが開きます。適当なフォルダを選択して保存しましょう。
4. Import Module: 現在開いているページの選択された階層にモジュールを読み込むためのウィンドウが開きます。
5. Export Selection: 選択された一連のオブジェクトをモジュールとして保存します。
6. Copy: 選択されているものをクリップボードにコピーします。
7. Cut: 選択されているものをクリップボードにカットします。
8. Paste: クリップボードからペーストします。
9. Undo: テンプレートに加えた変更を何度でも取り消せます。
10. Redo: 取り消した変更を再実行します。

11. MIDI Mapping: 現在のテンプレートのMIDIマッピング一覧を開きます。
12. Synchronization: Lemurに接続されているときは、Lemurのオブジェクトに加えた変更がLemur Editor上でも反映されます。各オブジェクトに特定の初期状態を持たせたテンプレートを保存したい場合に便利です。
13. Connection: ネットワーク上の、テンプレートを転送するなどの目的で接続可能なLemurの一覧を表示します。
14. Settings: Lemur Editorの設定メニューを開きます。
5.3 Lemur Panel(Lemurパネル)
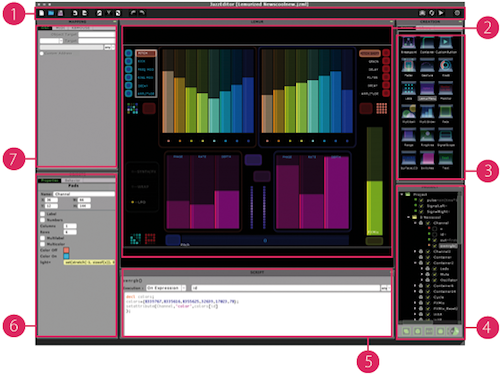
Lemurパネルはオブジェクトを並べてページを作り上げて行くキャンバスです。サイズは、Lemurのスクリーンサイズ(iPad用:1024x724、iPhone用:480x276、レガシー用:800x600)に準じます。Lemurパネルは、常にプロジェクトパネルで選択されたページを表示します。(プロジェクトパネルの詳細は後述)

オブジェクトを作成するには、Paletteからアイコンをドラッグ&ドロップするか、プロジェクトパネルの下部にあるCreate Objectアイコンをクリックしてメニューから選択します。 オブジェクトはマウスで選択して、好きな場所に移動させることが出来ます。また、マウスオーバーするとオブジェクトの角がハイライトされますが、ハイライトされた角を選択してドラッグすることによりリサイズが出来ます。
シフトを押しながら次々とオブジェクトをクリックしていくことにより、複数のオブジェクトを選択することが出来ます。クリック&ドラッグで範囲を選択することでも同じ結果を得られます。シフトを押しながら既に選択されたオブジェクトをクリックすると、そのオブジェクトのみ選択から外れます。
Lemur Editor内のオブジェクトは2通りのモードで入力に反応します。デフォルトのEditモードでは、Lemurパネル内のオブジェクトの状態(例えば、フェーダーキャップの位置)を変更することが出来ませんが、Runモードでは、あたかもLemurを指で操作しているかのように、マウスを使用してこれらを変更することが出来ます。キーボードの「e」を押している間はRunモードになります。Lemurを接続せずにテンプレートをデバッグする際に、とても便利な機能です。
Lemurパネル内のオブジェクトを右クリック(Macの場合はctrl+クリック)することによりコンテキストメニューが開き、そこからもCopyやExportなどの機能を呼び出すことが出来ます。

同じページ内のオブジェクトは重なり合っても問題ありません。基本的には、最後に作成したオブジェクトが、より古いオブジェクトの上に重なります。オブジェクトの重なり順は、Bring to FrontとSend to Backで変更できます。モニターなど一部のオブジェクトは背景を透明にできるので、キャプションやラベルなど情報の見せ方は、かなり高い自由度でアレンジできます。透明オプションがオンになっているときは、オブジェクトの一部だけが不透明になり、裏にあるオブジェクトが見えるようになります。
Lemurの機能の多くはキーボードショートカットからも操作できます。ショートカットは、マウスオーバーした際にポップアップするツール・ティップスに表示されますが、巻末の付録にも一覧表があります。

5.4 Creation Panel(作成パネル)
作成パネルは2つのタブから構成されています。Lemurパネルへのアイコンのドラッグ&ドロップでオブジェクトを作成するためのパレットと、モジュールをドラッグ&ドロップでLemurパネルに追加したり、Lemurパネルの要素をモジュールとして保存するためのライブラリです。
5.4.1 Palette(パレット)
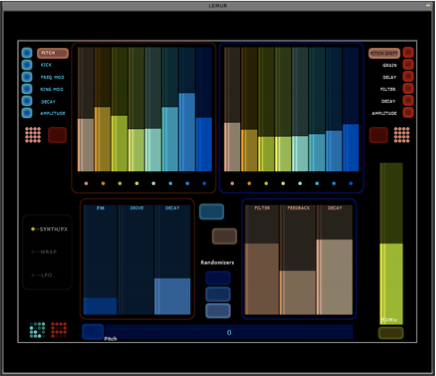
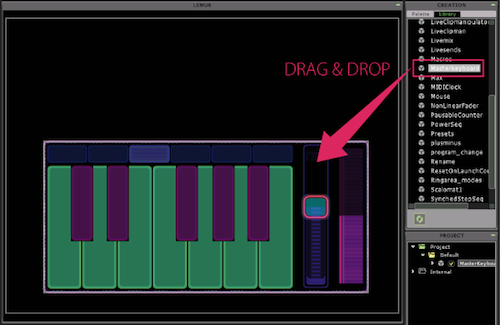
オブジェクトを作成するには、アイコンをLemurパネルにドラッグ&ドロップして下さい。


後ほど詳しく解説しますが、プロジェクトパネル下部のCreate Objectアイコンをクリックすることによってオブジェクトを作成することもできます。
5.4.2 Library(ライブラリ)
ライブラリも同様に機能しますが、ライブラリを使用するためには、まずLemur Editor SettingsからLibraryフォルダへのパスを指定する必要があります。Lemur Editor Settingsは右上の歯車のようなアイコンです。

パスの指定が完了したら、フォルダ内のモジュールがライブラリに表示されるようになり、ドラッグ&ドロップでLemurパネルに配置できるようになります。
 

これは、逆向きにも機能します。選択した複数のオブジェクトをaltを押しながらライブラリにドラッグすることにより、モジュールとして保存されます。
5.5 Project panel(プロジェクトパネル)
プロジェクトパネルには作業中のテンプレートの全ての要素が組織図の形で表示されます。
 

各要素の左の三角(▷)をクリックするか、要素自体をダブルクリックすることでさらに下の階層を広げたりたたんだりできます。
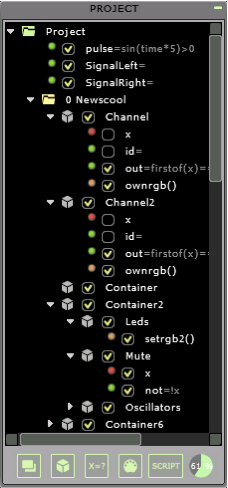
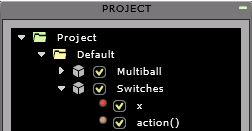
最上層の緑色のフォルダは、作業中のテンプレート自体を指します。黄色のフォルダはテンプレートに含まれた各ページを指します。各ページフォルダは、グレーの立方体で表されたオブジェクトと、さまざまな色の点で表された内蔵の変数、ユーザー定義の変数、関数、カスタムMIDIやスクリプトを含んでいます。後ほど詳しく説明しますが、ユーザー定義の変数や関数、カスタムMIDI、スクリプトなどは、グローバルに使用できるよう、テンプレートフォルダの階層に作成するべき場合もあります。

プロジェクトパネルに表示された各要素は、以下のように色分けされています。
• 赤 オブジェクトの主なパラメータ(Faderの場合はx、MultiBallの場合はx、y、zなど)
• オレンジ ユーザーが作成したカスタムMIDIやスクリプト
• 緑 ユーザー定義の変数
• 青 ユーザー定義の関数
• グレー 内蔵の関数
小さなチェックボックスはテンプレート内でとても重要な役割を果たします。チェックがオンになっている場合は、それがひとつの変数であるかオブジェクト全体であるかによらず、MIDIやOSCメッセージがターゲットに送信されます。スクリプトの場合は、スクリプトが実施されるかどうかをチェックボックスで指定できます。
オブジェクトのメッセージ出力を停止したい理由は、少なくとも2つ考えられます。ひとつは、パソコンから受信したメッセージを表示するためだけにオブジェクトを使用している場合です。例えば、MultiBallオブジェクトを使用して、アプリケーション内で起きていることをLemur上で表示することが出来ます。もうひとつは、オブジェクトの主な変数ではなく、ユーザー定義の変数からメッセージを送信している場合です。この場合、オブジェクトの主な内蔵の変数(例えばx)はユーザー定義の変数から参照されるだけで充分であり、直接メッセージを送信することが不要だからです。この手法は、出力の範囲をスケールしたい場合などによく使用されます。これについては、後ほどの章でより詳しく説明します。
 


5つの作成アイコンは、新規ページ、オブジェクト、関数、カスタムMIDIやスクリプトを作成するのに使用して下さい。
 

作成アイコンの右のメモリー・ディスプレイは、作業中のテンプレートが占拠するLemur内蔵メモリの量をパーセンテージで表示します。これは参照のみのアイコンです。

5.6 Script Panel(スクリプトパネル)
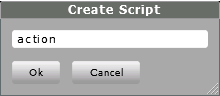
スクリプトパネルには複数の用途があります。まず、プロジェクトパネル下部の作成アイコンを使用してユーザー定義の変数や関数を1行のスクリプトで定義するのに使用できます。例えば、Faderの変数xから、対数を含んだ数式の結果を導き出したかったとします。まずは、数式作成アイコンをクリックし、適当な名前をつけます:

 

 


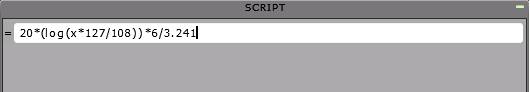
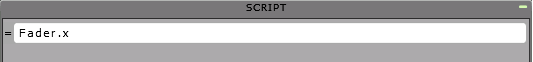
次に、作成した変数を定義する数式を記述します:
 

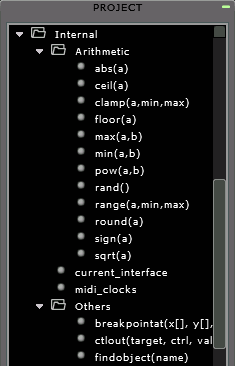
対数関数(log)を使用していますが、これは多数用意されている、複雑なページを作るときに役立つ手頃な内蔵関数のひとつです。内蔵関数と演算子については、第13章のパーサーリファレンスをご参照ください。
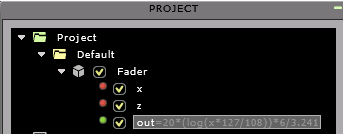
プロジェクトパネルにユーザー定義の変数が表示され、使用する準備が出来ました。

 

また、スクリプトパネルは一部のユーザーが定義できるオブジェクトパラメータを入力するのにも使用できます。例えば、lightやvalueなどのパラメータです。

 


 

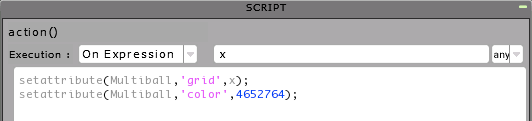
そして、スクリプト作成アイコンをクリックすることで、スクリプトパネルでは長文スクリプトのコードを記述することが出来ます。長文スクリプトは強力な内蔵関数と併せて、特定の場合に特定のタスクを実施するよう、Lemurに指示することが出来ます。この強力な機能のひとつの使用法は、リアルタイムでのオブジェクトの寸法、色、物理法則の設定などの属性を操作することです。 単純な例を挙げると、スイッチの操作がMultiBallのグリッドをオンオフするであったり、OSCやMIDIなどのメッセージを受信したらTextオブジェクトが表示内容を変えるといったスクリプトが作成できます。
 

 


 

 

長文スクリプトについては、詳しくは第11章と第12章をご参照ください。
5.7 Objects Panel(オブジェクトパネル)
オブジェクトパネルは2つのタブから構成されます。Properties(プロパティ)とBehavior(挙動)です。プロパティタブではLemurオブジェクトの基本的なプロパティを指定し、挙動タブでは物理的なレスポンスを指定します。オブジェクトの全てのパラメータについての詳細は、オブジェクトリファレンスのセクションをご参照ください。
5.7.1 Properties(プロパティ)
 

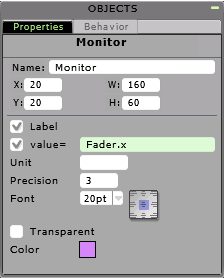
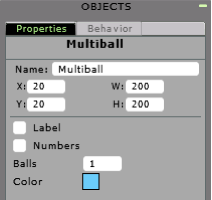
プロパティタブは、色など、主にオブジェクトの見た目を取り扱います。オブジェクトの名前(最大64文字)を命名・変更するのや、数値で詳細にサイズやLemur上の位置を指定するのもここです。その他、プロパティタブが取り扱うプロパティはオブジェクトの種類によって変わります。
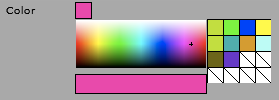
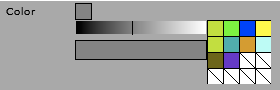
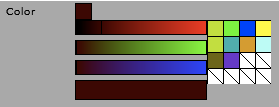
デフォルトでは、オブジェクトの色はColorの横にある正方形の色見本をクリックすることによって表示される二次元のカラーピッカーを使用して指定します。
 

カラーピッカーの右にある4×4のグリッドは、お気に入りの色を保存するためのスロットになっています。カラーピッカー下の横長の色見本からドラッグして、色を保存すれば、次回カラーピッカーを呼び出したときに使用できます。
Colorの横にある色見本から直接クリック&ドラッグすることにより、Lemurパネル内のオブジェクトの色を直接その色に変更することも可能です。

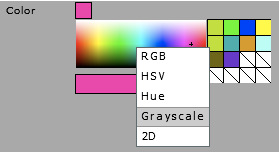
必要に応じて、カラーピッカーを右クリック(Macの場合はctrl+クリック)することにより、色指定のモードは変更できます。
 

Grayscale グレースケールのカラーピッカーとなります。
 

RGB 赤・緑・青の調合をスライダーで調整して好きな色を指定するモードです。
 

HSV 色の色相、彩度、明度を調整して色を指定するモードです。
 

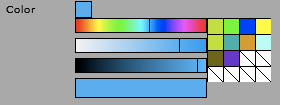
Hue シンプルなカラースウォッチを使用して指定するモードです。
 


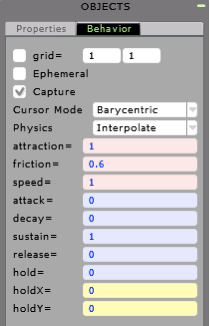
5.7.2 Behavior(挙動)

 

挙動タブは主にオブジェクトの物理学的な特徴を取り扱います。ここでは、friction(摩擦)やtension(張力)といったパラメータや、オブジェクトの物理学モードなどを指定します。
5.8 Mapping Panel (マッピングパネル)
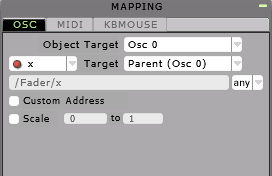
5.8.1 OSC

 

OSCタブでは、各変数のOSCターゲットへの割り当てを定義できます。変数を指定するメニューと、8つのOSCターゲットから接続先を指定するメニューがあります。LemurオブジェクトをOSC経由でコントロールすることについても、このタブで扱われます。
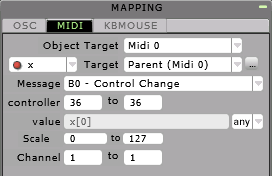
5.8.2 MIDI
 

MIDIタブでは、各変数のMIDIメッセージやターゲットを定義できます。LemurオブジェクトをMIDI経由でコントロールすることについても、このタブで扱われます。

5.9 Settings Menu(設定メニュー)
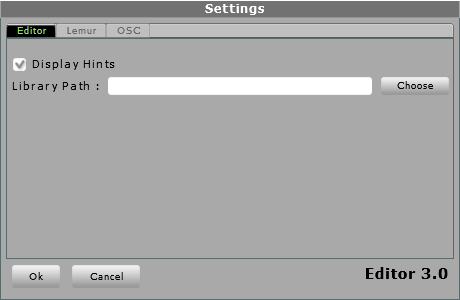
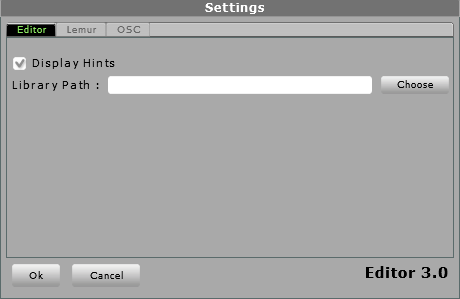
5.9.1 Editor
Editorタブは、2つの基本設定を指定します。Display Hintsのチェックボックスでは、マウスオーバーの際にキーボードショートカットを表示するかどうかを指定します。
Library Pathは、モジュールを保存するフォルダへのパスです指定後は、Libraryタブからモジュールをドラッグ&ドロップで追加できるようになります。

 

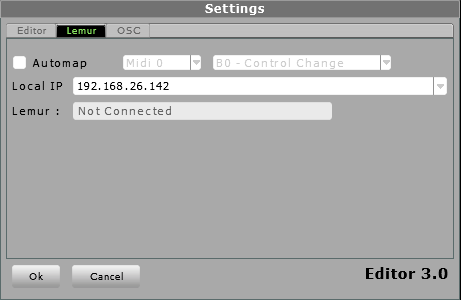
5.9.2 Lemur
Lemurタブにも2つの設定項目があります。Automapチェックボックスでは、新しいオブジェクトを作成した際にMIDIマッピングの一部を自動的に指定するかどうかを切り替えます。自動的に指定されるターゲットとメッセージはチャックボックスの右のメニューで選択します。
 

Local IPでは、Lemur EditorがLemurに接続する際に使用するコンピュータのローカルIPアドレスを指定します。
現在接続されているLemurのIPアドレスも表示されます。
5.9.3 OSC
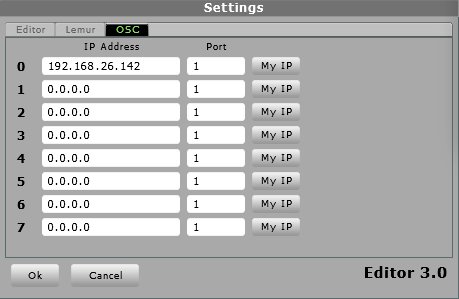
Lemur EditorにLemurが接続されている場合、OSCタブでOSCターゲットを指定できます。ここにはLemur側のOSCターゲット設定もミラーリングされます。OSCターゲットは、Lemurからも設定できます。
 

通信したいターゲットのIPアドレスを入力して下さい。Lemur Editorが実行されているのと同じコンピュータ上のアプリであれば、My IPをクリックすることにより、自動的に現在のIPアドレスが入力されます。
Lemurに接続されていない場合はOSC関係の設定項目は何も表示されず、Lemurとの接続がないことのみ表示されます。

 


全てのページ作成・修正はLemur Editorで実施されます。テンプレートを作成、変更、保存する、あるいはLemurに転送するためだけにテンプレートを開くのもLemur Editorです。
5.1 大綱
Lemur Editorの作業領域は7つのエリアから構成されます。

1. Header(ヘッダー): 基本的な機能のアイコンが配置されています。
2. Lemur panel(Lemurパネル): ここにオブジェクトを配置しページを構築していきます。
3. Creation panel(作成パネル): PaletteとLibraryのタブがあります。
4. Project panel(プロジェクトパネル): テンプレートの現在の構造を組織図で表します。
5. Script panel(スクリプトパネル): 1行スクリプトや長文スクリプトを定義します。
6. Objects panel(オブジェクトパネル): 選択されたオブジェクトのプロパティや挙動を定義します。
7. Mapping panel(マッピングパネル): オブジェクトの変数にOSCやMIDIメッセージを割り当てます。
Lemur Editorの作業領域のレイアウトは自由にカスタマイズできます。パネルを上部のバーのところで選択し、作業領域の別な場所へドラッグして下さい。
5.2 Header(ヘッダー)
ヘッダーセクションには、Lemurの基本的な機能への素早いアクセスを目的とした一連のアイコンが並んでいます。
1. New Template: 新規テンプレートを開きます。 2. Open Template: 既存のテンプレートを開くためのウィンドウが開きます。
3. Save Template: 現在作業中のテンプレートを保存するためのウィンドウが開きます。適当なフォルダを選択して保存しましょう。
4. Import Module: 現在開いているページの選択された階層にモジュールを読み込むためのウィンドウが開きます。
5. Export Selection: 選択された一連のオブジェクトをモジュールとして保存します。
6. Copy: 選択されているものをクリップボードにコピーします。
7. Cut: 選択されているものをクリップボードにカットします。
8. Paste: クリップボードからペーストします。
9. Undo: テンプレートに加えた変更を何度でも取り消せます。
10. Redo: 取り消した変更を再実行します。
11. MIDI Mapping: 現在のテンプレートのMIDIマッピング一覧を開きます。
12. Synchronization: Lemurに接続されているときは、Lemurのオブジェクトに加えた変更がLemur Editor上でも反映されます。各オブジェクトに特定の初期状態を持たせたテンプレートを保存したい場合に便利です。
13. Connection: ネットワーク上の、テンプレートを転送するなどの目的で接続可能なLemurの一覧を表示します。
14. Settings: Lemur Editorの設定メニューを開きます。
5.3 Lemur Panel(Lemurパネル)
Lemurパネルはオブジェクトを並べてページを作り上げて行くキャンバスです。サイズは、Lemurのスクリーンサイズ(iPad用:1024x724、iPhone用:480x276、レガシー用:800x600)に準じます。Lemurパネルは、常にプロジェクトパネルで選択されたページを表示します。(プロジェクトパネルの詳細は後述)
オブジェクトを作成するには、Paletteからアイコンをドラッグ&ドロップするか、プロジェクトパネルの下部にあるCreate Objectアイコンをクリックしてメニューから選択します。 オブジェクトはマウスで選択して、好きな場所に移動させることが出来ます。また、マウスオーバーするとオブジェクトの角がハイライトされますが、ハイライトされた角を選択してドラッグすることによりリサイズが出来ます。
シフトを押しながら次々とオブジェクトをクリックしていくことにより、複数のオブジェクトを選択することが出来ます。クリック&ドラッグで範囲を選択することでも同じ結果を得られます。シフトを押しながら既に選択されたオブジェクトをクリックすると、そのオブジェクトのみ選択から外れます。
Lemur Editor内のオブジェクトは2通りのモードで入力に反応します。デフォルトのEditモードでは、Lemurパネル内のオブジェクトの状態(例えば、フェーダーキャップの位置)を変更することが出来ませんが、Runモードでは、あたかもLemurを指で操作しているかのように、マウスを使用してこれらを変更することが出来ます。キーボードの「e」を押している間はRunモードになります。Lemurを接続せずにテンプレートをデバッグする際に、とても便利な機能です。
Lemurパネル内のオブジェクトを右クリック(Macの場合はctrl+クリック)することによりコンテキストメニューが開き、そこからもCopyやExportなどの機能を呼び出すことが出来ます。
同じページ内のオブジェクトは重なり合っても問題ありません。基本的には、最後に作成したオブジェクトが、より古いオブジェクトの上に重なります。オブジェクトの重なり順は、Bring to FrontとSend to Backで変更できます。モニターなど一部のオブジェクトは背景を透明にできるので、キャプションやラベルなど情報の見せ方は、かなり高い自由度でアレンジできます。透明オプションがオンになっているときは、オブジェクトの一部だけが不透明になり、裏にあるオブジェクトが見えるようになります。
Lemurの機能の多くはキーボードショートカットからも操作できます。ショートカットは、マウスオーバーした際にポップアップするツール・ティップスに表示されますが、巻末の付録にも一覧表があります。

5.4 Creation Panel(作成パネル)
作成パネルは2つのタブから構成されています。Lemurパネルへのアイコンのドラッグ&ドロップでオブジェクトを作成するためのパレットと、モジュールをドラッグ&ドロップでLemurパネルに追加したり、Lemurパネルの要素をモジュールとして保存するためのライブラリです。
5.4.1 Palette(パレット)
オブジェクトを作成するには、アイコンをLemurパネルにドラッグ&ドロップして下さい。

後ほど詳しく解説しますが、プロジェクトパネル下部のCreate Objectアイコンをクリックすることによってオブジェクトを作成することもできます。
5.4.2 Library(ライブラリ)
ライブラリも同様に機能しますが、ライブラリを使用するためには、まずLemur Editor SettingsからLibraryフォルダへのパスを指定する必要があります。Lemur Editor Settingsは右上の歯車のようなアイコンです。
パスの指定が完了したら、フォルダ内のモジュールがライブラリに表示されるようになり、ドラッグ&ドロップでLemurパネルに配置できるようになります。
これは、逆向きにも機能します。選択した複数のオブジェクトをaltを押しながらライブラリにドラッグすることにより、モジュールとして保存されます。
5.5 Project panel(プロジェクトパネル)
プロジェクトパネルには作業中のテンプレートの全ての要素が組織図の形で表示されます。
各要素の左の三角(▷)をクリックするか、要素自体をダブルクリックすることでさらに下の階層を広げたりたたんだりできます。
最上層の緑色のフォルダは、作業中のテンプレート自体を指します。黄色のフォルダはテンプレートに含まれた各ページを指します。各ページフォルダは、グレーの立方体で表されたオブジェクトと、さまざまな色の点で表された内蔵の変数、ユーザー定義の変数、関数、カスタムMIDIやスクリプトを含んでいます。後ほど詳しく説明しますが、ユーザー定義の変数や関数、カスタムMIDI、スクリプトなどは、グローバルに使用できるよう、テンプレートフォルダの階層に作成するべき場合もあります。

プロジェクトパネルに表示された各要素は、以下のように色分けされています。
• 赤 オブジェクトの主なパラメータ(Faderの場合はx、MultiBallの場合はx、y、zなど)
• オレンジ ユーザーが作成したカスタムMIDIやスクリプト
• 緑 ユーザー定義の変数
• 青 ユーザー定義の関数
• グレー 内蔵の関数
小さなチェックボックスはテンプレート内でとても重要な役割を果たします。チェックがオンになっている場合は、それがひとつの変数であるかオブジェクト全体であるかによらず、MIDIやOSCメッセージがターゲットに送信されます。スクリプトの場合は、スクリプトが実施されるかどうかをチェックボックスで指定できます。
オブジェクトのメッセージ出力を停止したい理由は、少なくとも2つ考えられます。ひとつは、パソコンから受信したメッセージを表示するためだけにオブジェクトを使用している場合です。例えば、MultiBallオブジェクトを使用して、アプリケーション内で起きていることをLemur上で表示することが出来ます。もうひとつは、オブジェクトの主な変数ではなく、ユーザー定義の変数からメッセージを送信している場合です。この場合、オブジェクトの主な内蔵の変数(例えばx)はユーザー定義の変数から参照されるだけで充分であり、直接メッセージを送信することが不要だからです。この手法は、出力の範囲をスケールしたい場合などによく使用されます。これについては、後ほどの章でより詳しく説明します。

5つの作成アイコンは、新規ページ、オブジェクト、関数、カスタムMIDIやスクリプトを作成するのに使用して下さい。
作成アイコンの右のメモリー・ディスプレイは、作業中のテンプレートが占拠するLemur内蔵メモリの量をパーセンテージで表示します。これは参照のみのアイコンです。

5.6 Script Panel(スクリプトパネル)
スクリプトパネルには複数の用途があります。まず、プロジェクトパネル下部の作成アイコンを使用してユーザー定義の変数や関数を1行のスクリプトで定義するのに使用できます。例えば、Faderの変数xから、対数を含んだ数式の結果を導き出したかったとします。まずは、数式作成アイコンをクリックし、適当な名前をつけます:


次に、作成した変数を定義する数式を記述します:

対数関数(log)を使用していますが、これは多数用意されている、複雑なページを作るときに役立つ手頃な内蔵関数のひとつです。内蔵関数と演算子については、第13章のパーサーリファレンスをご参照ください。
プロジェクトパネルにユーザー定義の変数が表示され、使用する準備が出来ました。

また、スクリプトパネルは一部のユーザーが定義できるオブジェクトパラメータを入力するのにも使用できます。例えば、lightやvalueなどのパラメータです。


そして、スクリプト作成アイコンをクリックすることで、スクリプトパネルでは長文スクリプトのコードを記述することが出来ます。長文スクリプトは強力な内蔵関数と併せて、特定の場合に特定のタスクを実施するよう、Lemurに指示することが出来ます。この強力な機能のひとつの使用法は、リアルタイムでのオブジェクトの寸法、色、物理法則の設定などの属性を操作することです。 単純な例を挙げると、スイッチの操作がMultiBallのグリッドをオンオフするであったり、OSCやMIDIなどのメッセージを受信したらTextオブジェクトが表示内容を変えるといったスクリプトが作成できます。

長文スクリプトについては、詳しくは第11章と第12章をご参照ください。
5.7 Objects Panel(オブジェクトパネル)
オブジェクトパネルは2つのタブから構成されます。Properties(プロパティ)とBehavior(挙動)です。プロパティタブではLemurオブジェクトの基本的なプロパティを指定し、挙動タブでは物理的なレスポンスを指定します。オブジェクトの全てのパラメータについての詳細は、オブジェクトリファレンスのセクションをご参照ください。
5.7.1 Properties(プロパティ)
プロパティタブは、色など、主にオブジェクトの見た目を取り扱います。オブジェクトの名前(最大64文字)を命名・変更するのや、数値で詳細にサイズやLemur上の位置を指定するのもここです。その他、プロパティタブが取り扱うプロパティはオブジェクトの種類によって変わります。
デフォルトでは、オブジェクトの色はColorの横にある正方形の色見本をクリックすることによって表示される二次元のカラーピッカーを使用して指定します。
カラーピッカーの右にある4×4のグリッドは、お気に入りの色を保存するためのスロットになっています。カラーピッカー下の横長の色見本からドラッグして、色を保存すれば、次回カラーピッカーを呼び出したときに使用できます。
Colorの横にある色見本から直接クリック&ドラッグすることにより、Lemurパネル内のオブジェクトの色を直接その色に変更することも可能です。

必要に応じて、カラーピッカーを右クリック(Macの場合はctrl+クリック)することにより、色指定のモードは変更できます。
Grayscale グレースケールのカラーピッカーとなります。
RGB 赤・緑・青の調合をスライダーで調整して好きな色を指定するモードです。
HSV 色の色相、彩度、明度を調整して色を指定するモードです。
Hue シンプルなカラースウォッチを使用して指定するモードです。

5.7.2 Behavior(挙動)

挙動タブは主にオブジェクトの物理学的な特徴を取り扱います。ここでは、friction(摩擦)やtension(張力)といったパラメータや、オブジェクトの物理学モードなどを指定します。
5.8 Mapping Panel (マッピングパネル)
5.8.1 OSC

OSCタブでは、各変数のOSCターゲットへの割り当てを定義できます。変数を指定するメニューと、8つのOSCターゲットから接続先を指定するメニューがあります。LemurオブジェクトをOSC経由でコントロールすることについても、このタブで扱われます。
5.8.2 MIDI
MIDIタブでは、各変数のMIDIメッセージやターゲットを定義できます。LemurオブジェクトをMIDI経由でコントロールすることについても、このタブで扱われます。

5.9 Settings Menu(設定メニュー)
5.9.1 Editor
Editorタブは、2つの基本設定を指定します。Display Hintsのチェックボックスでは、マウスオーバーの際にキーボードショートカットを表示するかどうかを指定します。
Library Pathは、モジュールを保存するフォルダへのパスです指定後は、Libraryタブからモジュールをドラッグ&ドロップで追加できるようになります。

5.9.2 Lemur
Lemurタブにも2つの設定項目があります。Automapチェックボックスでは、新しいオブジェクトを作成した際にMIDIマッピングの一部を自動的に指定するかどうかを切り替えます。自動的に指定されるターゲットとメッセージはチャックボックスの右のメニューで選択します。
Local IPでは、Lemur EditorがLemurに接続する際に使用するコンピュータのローカルIPアドレスを指定します。
現在接続されているLemurのIPアドレスも表示されます。
5.9.3 OSC
Lemur EditorにLemurが接続されている場合、OSCタブでOSCターゲットを指定できます。ここにはLemur側のOSCターゲット設定もミラーリングされます。OSCターゲットは、Lemurからも設定できます。
通信したいターゲットのIPアドレスを入力して下さい。Lemur Editorが実行されているのと同じコンピュータ上のアプリであれば、My IPをクリックすることにより、自動的に現在のIPアドレスが入力されます。
Lemurに接続されていない場合はOSC関係の設定項目は何も表示されず、Lemurとの接続がないことのみ表示されます。


PR
この記事にコメントする
- ABOUT
iOS版Lemurのチュートリアル&ティップスを公開。まずは日本語版が無いユーザーマニュアルの翻訳から!
- 最新TB
- プロフィール
HN:
DJ MiCL
年齢:
48
HP:
性別:
男性
誕生日:
1977/08/12
職業:
映像制作
趣味:
DJ
自己紹介:
NY/東京 ダブル在住
気ままにDJ系ブログ更新
たまにチュートリアルビデオ
twitter: @DJMiCL
mail: pumpupthedj@gmail.com
気ままにDJ系ブログ更新
たまにチュートリアルビデオ
twitter: @DJMiCL
mail: pumpupthedj@gmail.com
- ブログ内検索
- 最古記事
(03/08)
(03/08)
(03/08)
(03/09)
(03/09)
- P R