第6章 - 最初の一歩
6.1 Lemurの接続
最初の一歩は、Lemur EditorとLemurの接続を確立することです。
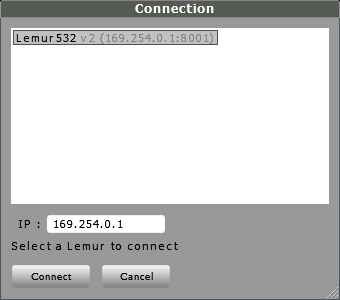
ツールバーのConnectボタンをクリックすると、以下のウィンドウが開きます:


ネットワーク接続が正しく設定できていれば(第3章と付録Iをご参照ください)、接続されたLemurがIPアドレスと共にリスト表示されます。リストからLemurを選択し、Connectをクリックすれば接続が確立されます。リスト項目のダブルクリックでも同じ結果が得られます。
Lemurを接続したばかりであったり、電源を入れたばかりであれば、リストが更新されるまで少しお待ちください。
注)プロジェクトをロードした状態のLemurを、他のプロジェクトを開いた状態のLemur Editorに接続する際はご注意ください。Lemur側のプロジェクトが上書きされます。Lemur EdtiorとLemurを接続すると、必ず、Editorで開かれたプロジェクトがLemurに自動転送されます。
リストの下のIP欄は手動入力も可能で、前回の接続設定が保存されています。Proxy経由での接続にも便利です。


現在の接続状況はConnectionアイコンに表示されます。再生ボタンは現在接続されているLemurが無いことを意味します。Lemurを接続すると停止ボタンが表示され、それを押すと接続が断たれます。
6.2 インターフェースの作成
LemurとLemur Editoが接続されたら、最初のインターフェースを作りましょう。これには、プロジェクト・パネル下部の新規インターフェースボタンを使用します。


まず最初に、インターフェースの名称を聞かれます。名称は、自由に設定できます。OKをクリックすれば、新しいインターフェースの完成です。
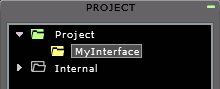
LemurパネルとLemurの画面が黒くなりますが、トラブルではありません。まっさらなインターフェースを作成したためです。作成したインターフェースは、以下のように、プロジェクトパネル内に黄色のフォルダとして表示されます。

あるいは、最初のオブジェクトを作成することによって、自動的に「Default」という名称のインターフェースを作成することも出来ます。

6.3 オブジェクトの作成
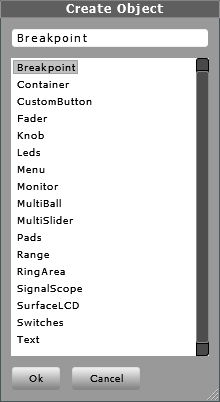
新しいテンプレート・プロジェクトにオブジェクトを追加するには、パレットを使用してオブジェクトをドラッグ&ドロップするか、プロジェクトパネル下部のオブジェクト作成アイコンを使用して下さい。オブジェクト作成アイコンをクリックすると、使用できるオブジェクトがアルファベット順に並んだリストが表示されます。

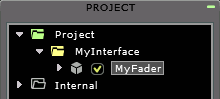
リストからオブジェクトを選択し、任意の名称をつけてOKをクリックすれば作成完了です。初めてのインターフェース作りであれば、まずFaderを作成してみましょう。作成すると、EditorのウィンドウとLemurの左上隅にFaderが現れます。プロジェクトパネルにも表示されます。

この状態でLemurのFaderを操作しても、Lemur Editorには反映されません。

これを変更するには、Synchronizationボタンを使用します。これで、Lemurで実施した操作は全てコンピュータ上にも反映されます。この機能は、将来的な使用のためにプロジェクトを特定の状態で保存したい場合に便利です。
Faderだけのプロジェクトにそろそろ退屈して来ましたか? それでは、同じ操作を繰り返してSwitchとMultiballも作成してみましょう。
今回も同様に、EditorのウィンドウとLemurにそれぞれオブジェクトが表示されます。それだけではありません、プロジェクトパネルの中にも、今度はアルファベット順に整理されて各オブジェクトが現れます。
6.4 テンプレート・プロジェクトの保存
将来的な使用は編集のためにプロジェクトを保存しましょう。ツールバーの保存ボタンを押して、テンプレート・プロジェクトに名称を設定して下さい。

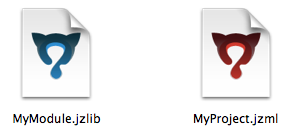
Lemur Editorが作成するファイルは、テンプレート・プロジェクトであろうとモジュールであろうと、ハードディスク上に保存されます。テンプレート・プロジェクトの拡張子は.jzmlで、モジュールの拡張子は.jzlibです。

それでは、“開く”ボタンを押して、先ほどのテンプレート・プロジェクトを再び呼び出しましょう。接続ボタンの状態が変わりますが、これは通常の動作です。保存されたテンプレート・プロジェクトを開いた場合や、新規作成した場合は、Lemur EditorとLemurとの接続が解除されます。
再度接続すると、Lemur Editorに読み込まれたテンプレート・プロジェクトが自動的にLemurに転送されて、Lemur上に読み込まれていたテンプレートを上書きします。テンプレート・プロジェクトを閉じる際には、保存するのを忘れないようにしましょう。
Lemurにテンプレート・プロジェクトが読み込まれたら、Lemur Editorを終了しても問題ありません。設定されたOSCターゲットに接続し、OSCデータ通信をする準備は完了です。テンプレート・プロジェクトでMIDIを使用している場合は、Lemur Daemonも起動している必要があります。
6.5 Lemur上でのテンプレート・プロジェクトの保存
Lemurにも、転送されたテンプレート・プロジェクト用の記憶スペースがありますので、必要なものは保存しておくように指示すると良いでしょう。これで、完成したテンプレート・プロジェクトを使用するためだけにLemur Editorを開く必要はありません。
Lemur内で、Settingsメニューに行き、プロジェクトリストをタップして下さい。Lemurに記憶されたテンプレート・プロジェクトの一覧が表示されます。

テンプレート・プロジェクトを保存するには、Saveをタップして下さい。そうすると、プロジェクトの名称を設定する画面が現れます。名称を設定すれば、先ほどの一覧にテンプレート・プロジェクトが表示されます。読み込むにはテンプレート・プロジェクトをタップします。また、Editをタップすることにより、テンプレート・プロジェクトを削除することもできます。
6.6 オブジェクトの見た目を変更する
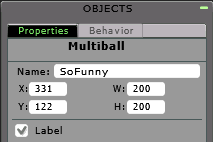
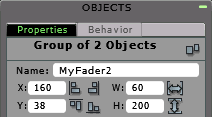
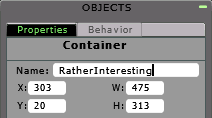
まずは、Faderのサイズをより大きく変更してみましょう。Faderの右下をクリック&ドラッグして、より長く、幅も広くしてみましょう。Propertiesウィンドウ内でもWidthとHeightのパラメーターが変更されます。また、Propertiesウィンドウ内でパラメーターを変更することにより、オブジェクトの位置やサイズを変更することも可能です。Propertiesタブでは、他に色を変更することや、オブジェクトの名称を変更することも可能です。Lemur上にオブジェクトの名称を表示したい場合は、Labelチェックボックスをオンにして下さい。


6.7 Groups(グループ)
Faderを2つに増やすのは、コピー&ペーストで簡単に出来ます。


Faderを右クリック(MacはCommandクリック)するとコンテキストメニューが表示されますので、コピーを選択して下さい。次に、Lemurパネルの背景を右クリックしてペーストを選択します。ツールバーのアイコンから、あるいはショートカット、そしてAlt(MacはOption)を押しながらのドラッグ&ドロップでも同様の操作が可能です。
複製されたFaderをドラッグして、最初のFaderの横に配置してみましょう。
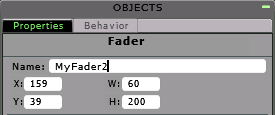
Propertiesタブを確認すると、名称による競合が起きないように、新しいFaderがFader2などと命名されていることが確認できます。OSCマッピングをはじめ、オブジェクトの名称は各種機能から参照されますので、これは非常に重要です。このため、コンテナ(後述)に含まれたオブジェクトを除き、Lemur上では2つのオブジェクトが同じ名称をとることは出来ません。
もちろん、PropertiesタブのName欄に好きな文字列を入力して、任意の名称に変更することも可能です。

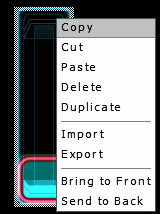
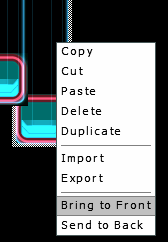
重なり合ったオブジェクトについては、Lemur Editorにて重ね順を指定することが出来ます。オブジェクトを選択、右クリックして表示されるメニューからBring to Frontで最前面に、Send to Backで最背面に移動することが出来ます。

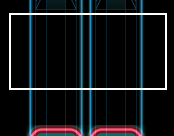
色を変更したい場合は、それぞれのFaderを選択して変更することも可能ですが、全く同じ色を指定するのはなかなか難しいので、2つのオブジェクトを選択範囲で囲んで、両方が選択された状態にしてから変更しましょう。

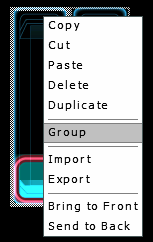
複数のオブジェクトが選択された状態で右クリックし、Groupを選ぶことにより、オブジェクトを恒久的にグループすることが出来ます。


オブジェクトが複数選択されている場合にはPropertiesタブにもグループ・コマンドが表示されます。グループされたオブジェクトは、常にひとつのオブジェクトを選択することにより全体が選択された状態になります。グループをダブルクリックするとグループのPropertiesタブが表示されます。異なる種類のオブジェクトもグループ可能なため、Propertiesタブに表示されるのは、グループに含まれる全てのオブジェクトに共通の項目だけです。この状態でカラー・ピッカーから紫色を指定すれば、全てのオブジェクトが同じ紫色になります。グループを解除するUngroupもPropertiesタブにあります。
複数項目を選択、またはグループを選択すると、レイアウトに関係のあるコマンドがPropertiesタブに表示されます。

レイアウト関係のコマンド:
・左に揃える、右に揃える
・上に揃える、下に揃える
・幅を揃える
・高さを揃える
グループを選択する際にクリックしたオブジェクトを基準に揃えます。レイアウトを微調整する際にとても便利な機能です。少し実験してみると、この機能の仕組みについてより深く理解できるでしょう。何かを元に戻したい場合は、いつでもUndoを使用することが出来ます。

3つ以上のオブジェクトを選択するか、3つ以上のオブジェクトが含まれたグループを選択すると、さらに2つの追加コマンドが現れます。
水平方向に分布する
左右の端のオブジェクトを基準に、全てのオブジェクトを、水平方向に均等に分布します。.
垂直方向に分布する
縦方向に同様の操作をします。
6.8 オブジェクトの挙動を設定
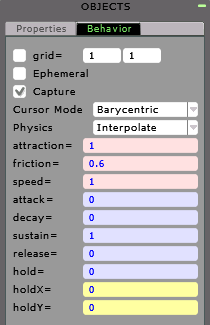
それでは、Lemurオブジェクトの最も強力な機能のひとつ、設定可能なオブジェクトの挙動を見てみましょう。Multiballをマウスで選択し、Behaviorタブを見て下さい。

Physicsメニューには、ボールの挙動を定義するモードが3つあります。None(無し)に設定すると、ボールは直ちに指先の位置に移動し、そこにとどまります。また、タッチスクリーンに乗せたまま指を動かすとボールはすぐに追従し、指を離せばすぐにそこで停止します。
デフォルトのモードはInterpolateです。まずは、そのモードになっているか確認して下さい。

Lemurの画面上で、Multiballの内側でボール以外をどこかタッチして下さい。Attractionパラメータの設定次第で、ボールは吸い付くように指に向かうはずです。もう少しゆっくり移動するようにAttratctionを調整してみましょう。0.1にして、もう一度試してみてください。先ほどよりゆっくりと追従するはずです。
では、最後に残ったMass-Springを試してみましょう。

Attractionを1.0に、Frictionを0.2に設定してみてください。

それでは、ボールを動かしてみてください。ボールは壁にあたり跳ね返りながら、次第にゆっくりになるでしょう。Mass-SpringモードはInterpolateモードに似ていますが、ボールの摩擦を調整できるのと、壁にあたり跳ね返ることができます。また、場合によっては、停止するまでに振動することもあります。また、Speedパラメータを使用してボールの速度を調整することもできます。
Physicsパラメータは僅かな努力で複雑な時変する値を生成したいときに最適です。後ほど、他のオブジェクトのPhysicsプロパティを調整することで得られるさらに面白い効果をご紹介します。
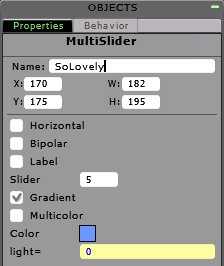
もうひとつ例として、MultiSliderオブジェクトを作成し、スライダーを5本に、名称をSoLovelyに設定してください。


続いて、ページ内の空いている領域に移動し、ひとつひとつのスライダーを操作しやすい大きさにリサイズしてください。
デフォルトでは、MultiSliderは力学的な挙動を示しません。単純に指の動きを追従し、離したところで停止します。

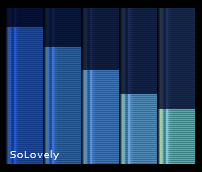
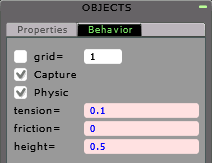
Behaviorパネルに行き、Physicチェックボックスをオンにしてください。また、Tensionを0.1に、Frictionを0に設定してください。今度は全く別の挙動になります。少しでも動かせば永久に振動を続けます。まるでお互いがバネでつながれたかのように、Heightパラメータで定義された値を中心にオシレートします。
これもまた、本当に軽く表面に触れているだけです。詳しくはオブジェクト・リファレンスをご参照ください。

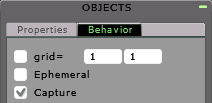
さて、MultiBallに戻りましょう。BehaviorタブのCaptureパラメータは、指を使ってコントロールする際の操作感に大きく影響します。Captureモードの違いは、オブジェクト境界線の内側に指がある間は特に影響ありません。しかし、ひとたび境界線の外に指を出すと、例えばCaptureがoffのときには、ボールの操作はそこで終了します。Captureがonの場合は、引き続き、ボールは指の位置に従って動き続けます。たとえ指が他のオブジェクトの上を通過しようとも、さらにページを変更しようとも、ボールは指に引っ張られて動き続けます。また、その間、指が他のオブジェクトを動かすことはありません。モードを切り替えながらいろいろ試していただければ2つのモードの違いはすぐに理解できると思います。
MultiBallは実に複雑な生命体です。明るさのパラメータ、あるいはZ変数にはADSR+Hエンベロープが対応します。シンセサイザーなどを使用する方はエンベロープを使用したことがあるかもしれません。時間ごとに変化するパラメータを事前に定義しておくことが可能な機能です。
MultiBallのADSRはシンセサイザーなどのそれと全く同じように動作します。Lemurを触ると、ボールの明るさはAttackで設定した時間をかけて徐々にフェード・インし、Sustainレベルまで一定時間をかけてDecayし、指を離せばReleaseタイムに従ってフェード・アウトします。
ADSRエンベロープに対応したオブジェクト(現状はMultiBallとPadのみ)はHoldパラメータも設定できます。サスティーン・ペダルと同じように働き、その値が1である間はオブジェクトの状態を凍結します。Holdパラメータを他のオブジェクトの状態で操作すると面白い効果が得られますが、そのような用法については後ほど解説します。

上図は明るさのADSRの一例です。エンベロープを使用するためには、Ephemeralモードがオンになっている必要がありますのでご留意ください。Ephemeralモードでは、ボールはLemurをタッチしたときに現れ、指を離すと消滅します。
ソフトウェア側のパラメータがいくつかの値にクォンタイズされているなど、オブジェクトの解像度をフルに使いたくない場合もあるでしょう。変数や数式を利用すればOSCやMIDIで送られるデータをクォンタイズすることがは可能ですが、それだけだとオブジェクトの動きにクォンタイズ結果のステップは反映されません。
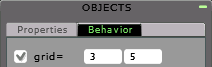
そのためには、Gridパラメータを使用します。このパラメータは複数のオブジェクトで有効で、そのオブジェクトの動作を数段かいのステップにクォンタイズします。ステップの数をフィールドに入力して使用します。先ほどのMultiBallで試してみましょう。X軸のフィールドに3、Y軸のフィールドに5を入力してから、Gridチェックボックスをオンにしてください。

この状態でオブジェクトを見てみると、MultiBallの範囲内にグリッドが表示され、ボールの動作もグリッドの交差点に限定されます。

もちろん、MultiBallオブジェクトによって生成されるX変数、Y変数の値もそれぞれ3ステップ (0.000, 0.5000, 1.000)と5ステップ (0, 0.25, 0.5, 0.75, 1)にクォンタイズされます。
6.9 コンテナを使用する
次に、視覚的にフェーダーと仕切るために、いくつかのオブジェクトをコンテナに入れてみましょう。MultiBallとSwitchを囲んで選択し、右クリックからCutを選んでください。選択された2つのオブジェクトが消えます。といっても、完全に消滅したわけではなく、Lemur Editorのクリップボードにコピーされた状態です。

オブジェクト作成アイコンをクリックしてContainerを選択するか、パレットからドラッグ&ドロップしてください。続いて名称を設定し、フェーダーの横に配置してください。右半分を完全に埋める程度にリサイズしましょう。
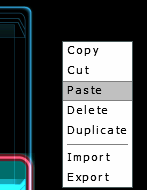
さらに、コンテナを右クリックして、Pasteを選択してください。これで、先ほどカットした2つのオブジェクトがコンテナの中に収容されます。

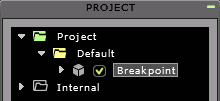
さて、プロジェクトパネルに目を移し、これがどういうふうに反映されているか確認しましょう。プロジェクトパネルでコンテナの中身を確認するためには、横にある三角形をクリックしてコンテナのディレクトリを展開します。コンテナに内包された2つのオブジェクトは、ひとつ低い階層に整理されていることが確認できます。

コンテナを使用すると、コンテナに内包されたオブジェクト変数のアドレスに影響があります。コンテナ内においては、内包されたオブジェクトのローカルな名称に変更はありません。しかし、コンテナの外から見るとそれぞれRatherInterestin.ILoveButtonsとRatherInteresting.SoFunnyというアドレスで参照されます。少し難しく感じて来ましたか? それは現時点では当然のことです。この点については後ほどさらに解説します。
コンテナはタブにも対応していて、新たにタブを追加することができます。タブをオンにするためには、コンテナを右クリックして、Make tabbedを選択します。


新しいタブの作成は、Add tabを使用します。

タブの名称を設定するウィンドウが表示されますので、ここでは仮にSlidersと命名してください。


続いて、コンテナの外に残っているオブジェクトを選択し、新しく作ったタブの中にカット&ペーストで移動しましょう。

プロジェクトパネル内では、ひとつひとつのタブがコンテナオブジェクトに内包されたフォルダとして表示されます。Lemur Editor内でタブを切り替えるためには、プロジェクトパネル内にて目的のタブ(フォルダ)をクリックするか、キーボードの「e」を押してRun Modeに切り替えてからオブジェクトのタブをクリックします。

タブの順序を変更するには、変更したタブが表示されている状態でコンテナ内を右クリックし、Bring upまたはBring downを使用します。
オブジェクト数の多いテンプレートはプロジェクトパネル内も混雑して全体像が把握しにくくなります。そのような場合は、コンテナのロック機能を使用するのもひとつの方法です。RatherInterestingコンテナで実際に試してみましょう。コンテナのPropertiesタブにて、ロックのアイコンをクリックしてください。これでプロジェクトパネル内のコンテナはロックされ、オブジェクトのある階層は表示されなくなります。

ロックされたコンテナは内容しているタブやオブジェクトをプロジェクトパネルに表示しません。同時に、内包されているオブジェクトも編集できなくなります。コンテナの中身に変更を加えたい場合は、再びロックアイコンをクリックしてコンテナをアンロックしてください。

6.10 モジュールのインポートとエキスポート
プロジェクトの一部を将来的に再利用したい場合もありえるでしょう。そのような場合は、ツールバーにあるモジュールのインポートと選択範囲のエキスポートを利用します。どんなモジュールでも編集中のページに読み込んで追加することが可能です。また、複数のオブジェクトをどのように選択しても、それらを1つのモジュールとして保存することが可能です。モジュール・ファイルの拡張子は.jzlibです。

インポートとエキスポートはコンテキストメニュー(右クリック)から使用することも出来ます。また、Lemur Editorの環境設定でライブラリへのパスを指定してある場合は、Alt(Option)を押しながら選択したオブジェクトをLibraryパネルにドラッグ&ドロップするこによって新しいモジュールとして保存することも可能です。
プロジェクトの一部をモジュールとしてエキスポートする際は、モジュールに含まれない変数や数式に依存していないか、注意が必要です。このような問題を回避する目的で、モジュールを作成する際は、それらのオブジェクトをコンテナに内包し、参照する変数や数式もコンテナ内でローカルに定義することが推奨されます。グローバルに定義された変数や数式はモジュールと一緒にエキスポートされませんので、エキスポートされたモジュールの正常な機能が損なわれます。
6.1 Lemurの接続
最初の一歩は、Lemur EditorとLemurの接続を確立することです。
ツールバーのConnectボタンをクリックすると、以下のウィンドウが開きます:
ネットワーク接続が正しく設定できていれば(第3章と付録Iをご参照ください)、接続されたLemurがIPアドレスと共にリスト表示されます。リストからLemurを選択し、Connectをクリックすれば接続が確立されます。リスト項目のダブルクリックでも同じ結果が得られます。
Lemurを接続したばかりであったり、電源を入れたばかりであれば、リストが更新されるまで少しお待ちください。
注)プロジェクトをロードした状態のLemurを、他のプロジェクトを開いた状態のLemur Editorに接続する際はご注意ください。Lemur側のプロジェクトが上書きされます。Lemur EdtiorとLemurを接続すると、必ず、Editorで開かれたプロジェクトがLemurに自動転送されます。
リストの下のIP欄は手動入力も可能で、前回の接続設定が保存されています。Proxy経由での接続にも便利です。
現在の接続状況はConnectionアイコンに表示されます。再生ボタンは現在接続されているLemurが無いことを意味します。Lemurを接続すると停止ボタンが表示され、それを押すと接続が断たれます。
6.2 インターフェースの作成
LemurとLemur Editoが接続されたら、最初のインターフェースを作りましょう。これには、プロジェクト・パネル下部の新規インターフェースボタンを使用します。
まず最初に、インターフェースの名称を聞かれます。名称は、自由に設定できます。OKをクリックすれば、新しいインターフェースの完成です。
LemurパネルとLemurの画面が黒くなりますが、トラブルではありません。まっさらなインターフェースを作成したためです。作成したインターフェースは、以下のように、プロジェクトパネル内に黄色のフォルダとして表示されます。
あるいは、最初のオブジェクトを作成することによって、自動的に「Default」という名称のインターフェースを作成することも出来ます。
6.3 オブジェクトの作成
新しいテンプレート・プロジェクトにオブジェクトを追加するには、パレットを使用してオブジェクトをドラッグ&ドロップするか、プロジェクトパネル下部のオブジェクト作成アイコンを使用して下さい。オブジェクト作成アイコンをクリックすると、使用できるオブジェクトがアルファベット順に並んだリストが表示されます。
リストからオブジェクトを選択し、任意の名称をつけてOKをクリックすれば作成完了です。初めてのインターフェース作りであれば、まずFaderを作成してみましょう。作成すると、EditorのウィンドウとLemurの左上隅にFaderが現れます。プロジェクトパネルにも表示されます。
この状態でLemurのFaderを操作しても、Lemur Editorには反映されません。
これを変更するには、Synchronizationボタンを使用します。これで、Lemurで実施した操作は全てコンピュータ上にも反映されます。この機能は、将来的な使用のためにプロジェクトを特定の状態で保存したい場合に便利です。
Faderだけのプロジェクトにそろそろ退屈して来ましたか? それでは、同じ操作を繰り返してSwitchとMultiballも作成してみましょう。
今回も同様に、EditorのウィンドウとLemurにそれぞれオブジェクトが表示されます。それだけではありません、プロジェクトパネルの中にも、今度はアルファベット順に整理されて各オブジェクトが現れます。
6.4 テンプレート・プロジェクトの保存
将来的な使用は編集のためにプロジェクトを保存しましょう。ツールバーの保存ボタンを押して、テンプレート・プロジェクトに名称を設定して下さい。
Lemur Editorが作成するファイルは、テンプレート・プロジェクトであろうとモジュールであろうと、ハードディスク上に保存されます。テンプレート・プロジェクトの拡張子は.jzmlで、モジュールの拡張子は.jzlibです。
それでは、“開く”ボタンを押して、先ほどのテンプレート・プロジェクトを再び呼び出しましょう。接続ボタンの状態が変わりますが、これは通常の動作です。保存されたテンプレート・プロジェクトを開いた場合や、新規作成した場合は、Lemur EditorとLemurとの接続が解除されます。
再度接続すると、Lemur Editorに読み込まれたテンプレート・プロジェクトが自動的にLemurに転送されて、Lemur上に読み込まれていたテンプレートを上書きします。テンプレート・プロジェクトを閉じる際には、保存するのを忘れないようにしましょう。
Lemurにテンプレート・プロジェクトが読み込まれたら、Lemur Editorを終了しても問題ありません。設定されたOSCターゲットに接続し、OSCデータ通信をする準備は完了です。テンプレート・プロジェクトでMIDIを使用している場合は、Lemur Daemonも起動している必要があります。
6.5 Lemur上でのテンプレート・プロジェクトの保存
Lemurにも、転送されたテンプレート・プロジェクト用の記憶スペースがありますので、必要なものは保存しておくように指示すると良いでしょう。これで、完成したテンプレート・プロジェクトを使用するためだけにLemur Editorを開く必要はありません。
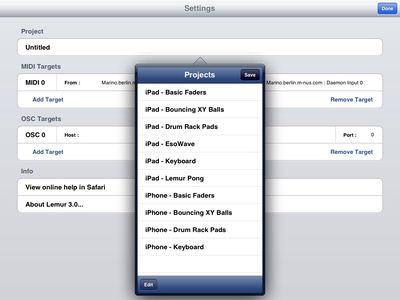
Lemur内で、Settingsメニューに行き、プロジェクトリストをタップして下さい。Lemurに記憶されたテンプレート・プロジェクトの一覧が表示されます。
テンプレート・プロジェクトを保存するには、Saveをタップして下さい。そうすると、プロジェクトの名称を設定する画面が現れます。名称を設定すれば、先ほどの一覧にテンプレート・プロジェクトが表示されます。読み込むにはテンプレート・プロジェクトをタップします。また、Editをタップすることにより、テンプレート・プロジェクトを削除することもできます。
6.6 オブジェクトの見た目を変更する
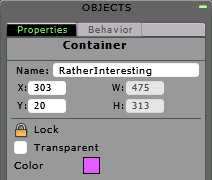
まずは、Faderのサイズをより大きく変更してみましょう。Faderの右下をクリック&ドラッグして、より長く、幅も広くしてみましょう。Propertiesウィンドウ内でもWidthとHeightのパラメーターが変更されます。また、Propertiesウィンドウ内でパラメーターを変更することにより、オブジェクトの位置やサイズを変更することも可能です。Propertiesタブでは、他に色を変更することや、オブジェクトの名称を変更することも可能です。Lemur上にオブジェクトの名称を表示したい場合は、Labelチェックボックスをオンにして下さい。
6.7 Groups(グループ)
Faderを2つに増やすのは、コピー&ペーストで簡単に出来ます。
Faderを右クリック(MacはCommandクリック)するとコンテキストメニューが表示されますので、コピーを選択して下さい。次に、Lemurパネルの背景を右クリックしてペーストを選択します。ツールバーのアイコンから、あるいはショートカット、そしてAlt(MacはOption)を押しながらのドラッグ&ドロップでも同様の操作が可能です。
複製されたFaderをドラッグして、最初のFaderの横に配置してみましょう。
Propertiesタブを確認すると、名称による競合が起きないように、新しいFaderがFader2などと命名されていることが確認できます。OSCマッピングをはじめ、オブジェクトの名称は各種機能から参照されますので、これは非常に重要です。このため、コンテナ(後述)に含まれたオブジェクトを除き、Lemur上では2つのオブジェクトが同じ名称をとることは出来ません。
もちろん、PropertiesタブのName欄に好きな文字列を入力して、任意の名称に変更することも可能です。
重なり合ったオブジェクトについては、Lemur Editorにて重ね順を指定することが出来ます。オブジェクトを選択、右クリックして表示されるメニューからBring to Frontで最前面に、Send to Backで最背面に移動することが出来ます。
色を変更したい場合は、それぞれのFaderを選択して変更することも可能ですが、全く同じ色を指定するのはなかなか難しいので、2つのオブジェクトを選択範囲で囲んで、両方が選択された状態にしてから変更しましょう。
複数のオブジェクトが選択された状態で右クリックし、Groupを選ぶことにより、オブジェクトを恒久的にグループすることが出来ます。
オブジェクトが複数選択されている場合にはPropertiesタブにもグループ・コマンドが表示されます。グループされたオブジェクトは、常にひとつのオブジェクトを選択することにより全体が選択された状態になります。グループをダブルクリックするとグループのPropertiesタブが表示されます。異なる種類のオブジェクトもグループ可能なため、Propertiesタブに表示されるのは、グループに含まれる全てのオブジェクトに共通の項目だけです。この状態でカラー・ピッカーから紫色を指定すれば、全てのオブジェクトが同じ紫色になります。グループを解除するUngroupもPropertiesタブにあります。
複数項目を選択、またはグループを選択すると、レイアウトに関係のあるコマンドがPropertiesタブに表示されます。
レイアウト関係のコマンド:
・左に揃える、右に揃える
・上に揃える、下に揃える
・幅を揃える
・高さを揃える
グループを選択する際にクリックしたオブジェクトを基準に揃えます。レイアウトを微調整する際にとても便利な機能です。少し実験してみると、この機能の仕組みについてより深く理解できるでしょう。何かを元に戻したい場合は、いつでもUndoを使用することが出来ます。
3つ以上のオブジェクトを選択するか、3つ以上のオブジェクトが含まれたグループを選択すると、さらに2つの追加コマンドが現れます。
水平方向に分布する
左右の端のオブジェクトを基準に、全てのオブジェクトを、水平方向に均等に分布します。.
垂直方向に分布する
縦方向に同様の操作をします。
6.8 オブジェクトの挙動を設定
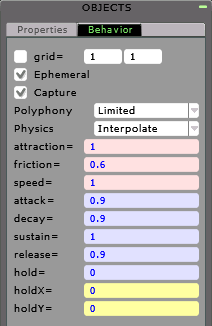
それでは、Lemurオブジェクトの最も強力な機能のひとつ、設定可能なオブジェクトの挙動を見てみましょう。Multiballをマウスで選択し、Behaviorタブを見て下さい。
Physicsメニューには、ボールの挙動を定義するモードが3つあります。None(無し)に設定すると、ボールは直ちに指先の位置に移動し、そこにとどまります。また、タッチスクリーンに乗せたまま指を動かすとボールはすぐに追従し、指を離せばすぐにそこで停止します。
デフォルトのモードはInterpolateです。まずは、そのモードになっているか確認して下さい。
Lemurの画面上で、Multiballの内側でボール以外をどこかタッチして下さい。Attractionパラメータの設定次第で、ボールは吸い付くように指に向かうはずです。もう少しゆっくり移動するようにAttratctionを調整してみましょう。0.1にして、もう一度試してみてください。先ほどよりゆっくりと追従するはずです。
では、最後に残ったMass-Springを試してみましょう。
Attractionを1.0に、Frictionを0.2に設定してみてください。
それでは、ボールを動かしてみてください。ボールは壁にあたり跳ね返りながら、次第にゆっくりになるでしょう。Mass-SpringモードはInterpolateモードに似ていますが、ボールの摩擦を調整できるのと、壁にあたり跳ね返ることができます。また、場合によっては、停止するまでに振動することもあります。また、Speedパラメータを使用してボールの速度を調整することもできます。
Physicsパラメータは僅かな努力で複雑な時変する値を生成したいときに最適です。後ほど、他のオブジェクトのPhysicsプロパティを調整することで得られるさらに面白い効果をご紹介します。
もうひとつ例として、MultiSliderオブジェクトを作成し、スライダーを5本に、名称をSoLovelyに設定してください。
続いて、ページ内の空いている領域に移動し、ひとつひとつのスライダーを操作しやすい大きさにリサイズしてください。
デフォルトでは、MultiSliderは力学的な挙動を示しません。単純に指の動きを追従し、離したところで停止します。
Behaviorパネルに行き、Physicチェックボックスをオンにしてください。また、Tensionを0.1に、Frictionを0に設定してください。今度は全く別の挙動になります。少しでも動かせば永久に振動を続けます。まるでお互いがバネでつながれたかのように、Heightパラメータで定義された値を中心にオシレートします。
これもまた、本当に軽く表面に触れているだけです。詳しくはオブジェクト・リファレンスをご参照ください。
さて、MultiBallに戻りましょう。BehaviorタブのCaptureパラメータは、指を使ってコントロールする際の操作感に大きく影響します。Captureモードの違いは、オブジェクト境界線の内側に指がある間は特に影響ありません。しかし、ひとたび境界線の外に指を出すと、例えばCaptureがoffのときには、ボールの操作はそこで終了します。Captureがonの場合は、引き続き、ボールは指の位置に従って動き続けます。たとえ指が他のオブジェクトの上を通過しようとも、さらにページを変更しようとも、ボールは指に引っ張られて動き続けます。また、その間、指が他のオブジェクトを動かすことはありません。モードを切り替えながらいろいろ試していただければ2つのモードの違いはすぐに理解できると思います。
MultiBallは実に複雑な生命体です。明るさのパラメータ、あるいはZ変数にはADSR+Hエンベロープが対応します。シンセサイザーなどを使用する方はエンベロープを使用したことがあるかもしれません。時間ごとに変化するパラメータを事前に定義しておくことが可能な機能です。
MultiBallのADSRはシンセサイザーなどのそれと全く同じように動作します。Lemurを触ると、ボールの明るさはAttackで設定した時間をかけて徐々にフェード・インし、Sustainレベルまで一定時間をかけてDecayし、指を離せばReleaseタイムに従ってフェード・アウトします。
ADSRエンベロープに対応したオブジェクト(現状はMultiBallとPadのみ)はHoldパラメータも設定できます。サスティーン・ペダルと同じように働き、その値が1である間はオブジェクトの状態を凍結します。Holdパラメータを他のオブジェクトの状態で操作すると面白い効果が得られますが、そのような用法については後ほど解説します。
上図は明るさのADSRの一例です。エンベロープを使用するためには、Ephemeralモードがオンになっている必要がありますのでご留意ください。Ephemeralモードでは、ボールはLemurをタッチしたときに現れ、指を離すと消滅します。
ソフトウェア側のパラメータがいくつかの値にクォンタイズされているなど、オブジェクトの解像度をフルに使いたくない場合もあるでしょう。変数や数式を利用すればOSCやMIDIで送られるデータをクォンタイズすることがは可能ですが、それだけだとオブジェクトの動きにクォンタイズ結果のステップは反映されません。
そのためには、Gridパラメータを使用します。このパラメータは複数のオブジェクトで有効で、そのオブジェクトの動作を数段かいのステップにクォンタイズします。ステップの数をフィールドに入力して使用します。先ほどのMultiBallで試してみましょう。X軸のフィールドに3、Y軸のフィールドに5を入力してから、Gridチェックボックスをオンにしてください。
この状態でオブジェクトを見てみると、MultiBallの範囲内にグリッドが表示され、ボールの動作もグリッドの交差点に限定されます。
もちろん、MultiBallオブジェクトによって生成されるX変数、Y変数の値もそれぞれ3ステップ (0.000, 0.5000, 1.000)と5ステップ (0, 0.25, 0.5, 0.75, 1)にクォンタイズされます。
6.9 コンテナを使用する
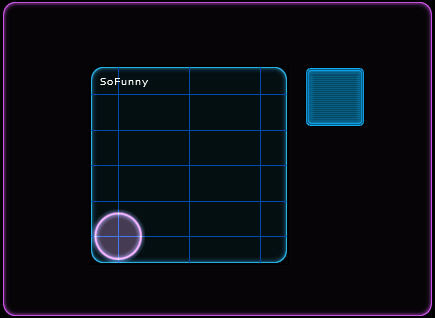
次に、視覚的にフェーダーと仕切るために、いくつかのオブジェクトをコンテナに入れてみましょう。MultiBallとSwitchを囲んで選択し、右クリックからCutを選んでください。選択された2つのオブジェクトが消えます。といっても、完全に消滅したわけではなく、Lemur Editorのクリップボードにコピーされた状態です。
オブジェクト作成アイコンをクリックしてContainerを選択するか、パレットからドラッグ&ドロップしてください。続いて名称を設定し、フェーダーの横に配置してください。右半分を完全に埋める程度にリサイズしましょう。
さらに、コンテナを右クリックして、Pasteを選択してください。これで、先ほどカットした2つのオブジェクトがコンテナの中に収容されます。
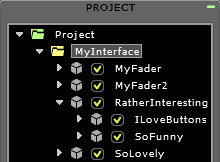
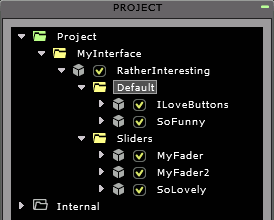
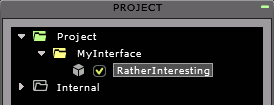
さて、プロジェクトパネルに目を移し、これがどういうふうに反映されているか確認しましょう。プロジェクトパネルでコンテナの中身を確認するためには、横にある三角形をクリックしてコンテナのディレクトリを展開します。コンテナに内包された2つのオブジェクトは、ひとつ低い階層に整理されていることが確認できます。
コンテナを使用すると、コンテナに内包されたオブジェクト変数のアドレスに影響があります。コンテナ内においては、内包されたオブジェクトのローカルな名称に変更はありません。しかし、コンテナの外から見るとそれぞれRatherInterestin.ILoveButtonsとRatherInteresting.SoFunnyというアドレスで参照されます。少し難しく感じて来ましたか? それは現時点では当然のことです。この点については後ほどさらに解説します。
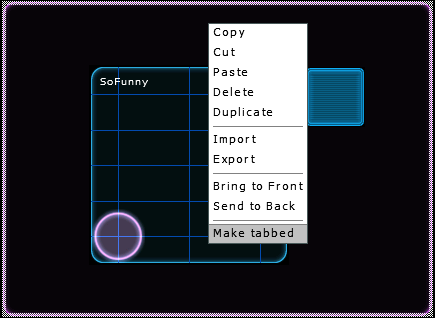
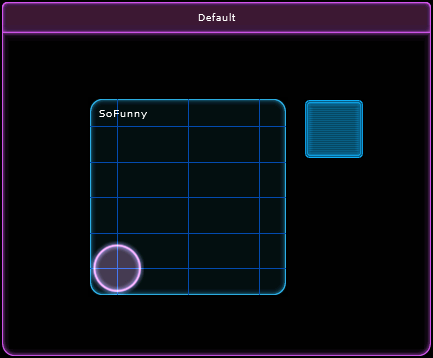
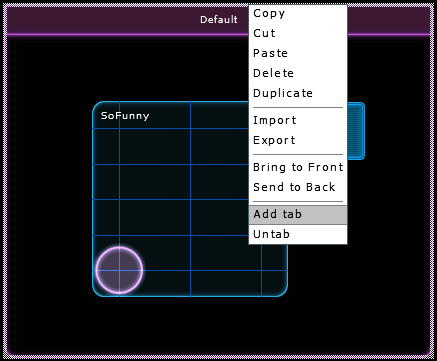
コンテナはタブにも対応していて、新たにタブを追加することができます。タブをオンにするためには、コンテナを右クリックして、Make tabbedを選択します。
新しいタブの作成は、Add tabを使用します。
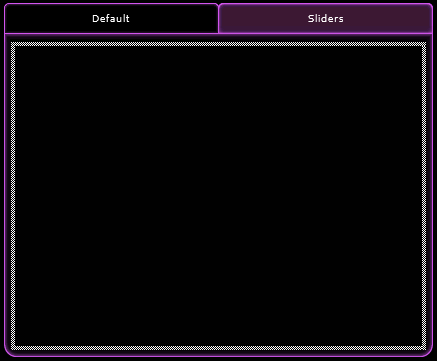
タブの名称を設定するウィンドウが表示されますので、ここでは仮にSlidersと命名してください。
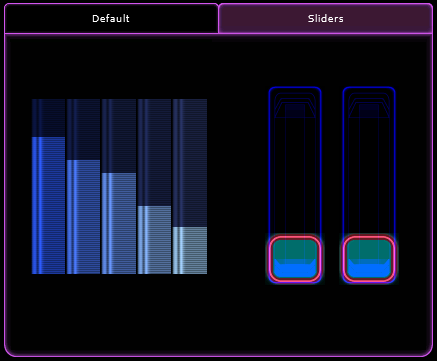
続いて、コンテナの外に残っているオブジェクトを選択し、新しく作ったタブの中にカット&ペーストで移動しましょう。
プロジェクトパネル内では、ひとつひとつのタブがコンテナオブジェクトに内包されたフォルダとして表示されます。Lemur Editor内でタブを切り替えるためには、プロジェクトパネル内にて目的のタブ(フォルダ)をクリックするか、キーボードの「e」を押してRun Modeに切り替えてからオブジェクトのタブをクリックします。
タブの順序を変更するには、変更したタブが表示されている状態でコンテナ内を右クリックし、Bring upまたはBring downを使用します。
オブジェクト数の多いテンプレートはプロジェクトパネル内も混雑して全体像が把握しにくくなります。そのような場合は、コンテナのロック機能を使用するのもひとつの方法です。RatherInterestingコンテナで実際に試してみましょう。コンテナのPropertiesタブにて、ロックのアイコンをクリックしてください。これでプロジェクトパネル内のコンテナはロックされ、オブジェクトのある階層は表示されなくなります。
ロックされたコンテナは内容しているタブやオブジェクトをプロジェクトパネルに表示しません。同時に、内包されているオブジェクトも編集できなくなります。コンテナの中身に変更を加えたい場合は、再びロックアイコンをクリックしてコンテナをアンロックしてください。
6.10 モジュールのインポートとエキスポート
プロジェクトの一部を将来的に再利用したい場合もありえるでしょう。そのような場合は、ツールバーにあるモジュールのインポートと選択範囲のエキスポートを利用します。どんなモジュールでも編集中のページに読み込んで追加することが可能です。また、複数のオブジェクトをどのように選択しても、それらを1つのモジュールとして保存することが可能です。モジュール・ファイルの拡張子は.jzlibです。
インポートとエキスポートはコンテキストメニュー(右クリック)から使用することも出来ます。また、Lemur Editorの環境設定でライブラリへのパスを指定してある場合は、Alt(Option)を押しながら選択したオブジェクトをLibraryパネルにドラッグ&ドロップするこによって新しいモジュールとして保存することも可能です。
プロジェクトの一部をモジュールとしてエキスポートする際は、モジュールに含まれない変数や数式に依存していないか、注意が必要です。このような問題を回避する目的で、モジュールを作成する際は、それらのオブジェクトをコンテナに内包し、参照する変数や数式もコンテナ内でローカルに定義することが推奨されます。グローバルに定義された変数や数式はモジュールと一緒にエキスポートされませんので、エキスポートされたモジュールの正常な機能が損なわれます。
PR
この記事にコメントする
- ABOUT
iOS版Lemurのチュートリアル&ティップスを公開。まずは日本語版が無いユーザーマニュアルの翻訳から!
- 最新TB
- プロフィール
HN:
DJ MiCL
年齢:
48
HP:
性別:
男性
誕生日:
1977/08/12
職業:
映像制作
趣味:
DJ
自己紹介:
NY/東京 ダブル在住
気ままにDJ系ブログ更新
たまにチュートリアルビデオ
twitter: @DJMiCL
mail: pumpupthedj@gmail.com
気ままにDJ系ブログ更新
たまにチュートリアルビデオ
twitter: @DJMiCL
mail: pumpupthedj@gmail.com
- ブログ内検索
- 最古記事
(03/08)
(03/08)
(03/08)
(03/09)
(03/09)
- P R